
弊社で運営している「雑貨屋Hammy's」のECサイトはshopifyを使って構築しています。
雑貨屋なのでたくさんの種類を取り扱っていますが、ある理由から「サイト内商品検索」「Google検索結果」などに載せたくない・非表示にしたい特定の商品がありました。
条件は
- 特定の商品を一般ユーザーに見せたくない
- とはいえページに鍵をかけるほどではない
- そして有料ツール(アプリ)は使いたくない
といった感じです。
ということで今回は、特定の商品を一般ユーザーに表示させない、メタフィールドを使用した簡単な方法をご紹介します。
注意点
簡単なカスタマイズですが、編集前にはバックアップをしておきましょう。
特定の非表示にしたい理由
理由はシンプルなのですが、あるお客さまから問い合わせがあり、受注販売した商品がありました。そのお客様にshopifyで決済していただくために、その人にしか見えないページが必要でした。
つまり、商品ページは存在していますが、URLを知っている人しか気が付かない商品を作りたかったというわけです。
shopifyのメタフィールドって?
メタフィールドとは、shopifyで作成されたサイト情報に、任意のフィールドと値を追加して新たな情報を付与することができます。
例えばメタフィールドを使って、商品登録ページにサイズや容量、原材料などの入力欄を作成し、記載することができます。
2021年6月にメタフィールド機能は追加されましたが、それまではメタフィールドを作るためにアプリを使用する必要があり、さらに実用するには有料のオプションが必要でした。
現在はshopify本体の標準機能なので誰でも簡単に使えるようになりました。
それでは早速やっていきます。
メタフィールドを作成して非表示にする

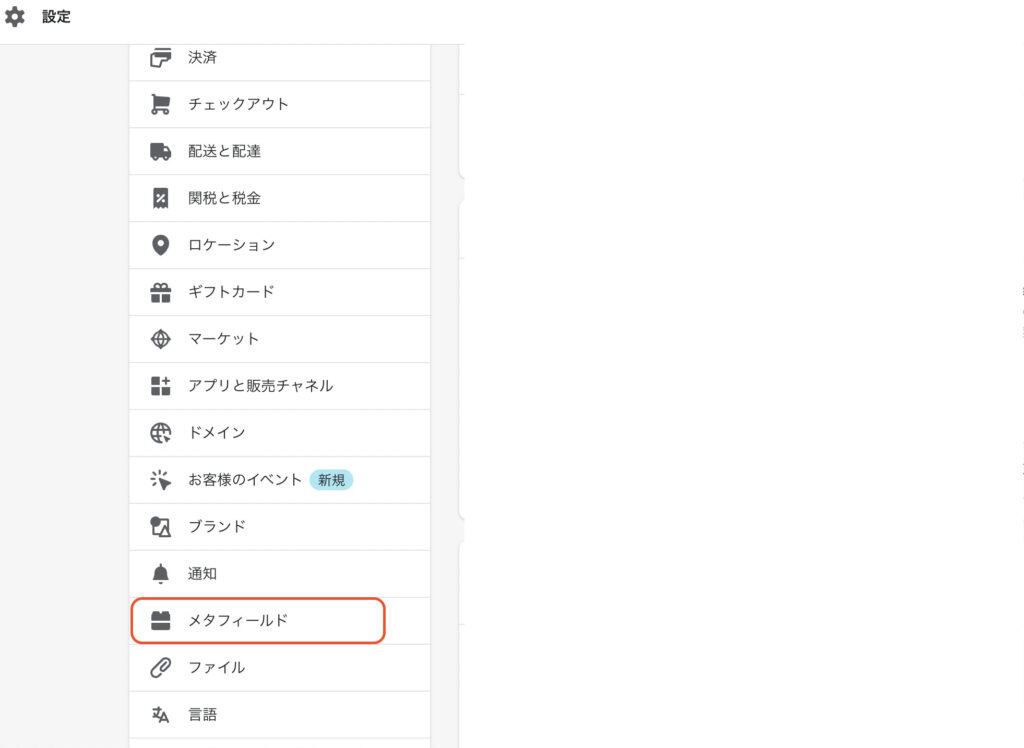
shopify管理画面左下の「設定」を立ち上げ、メニューの下の方の「メタフィールド」を開きます。

フィールドの選択が開くので、ここでは「商品」を選択します。
補足ですが、このフィールドというのは、どこにメタフィールドを設置するかを選択する画面です。
今回は、商品登録ページに該当商品を「非表示にするか、しないか」の選択するためのフィールドを作りたいので「商品」っを選択しました。

右上の「定義を追加する」をクリック。

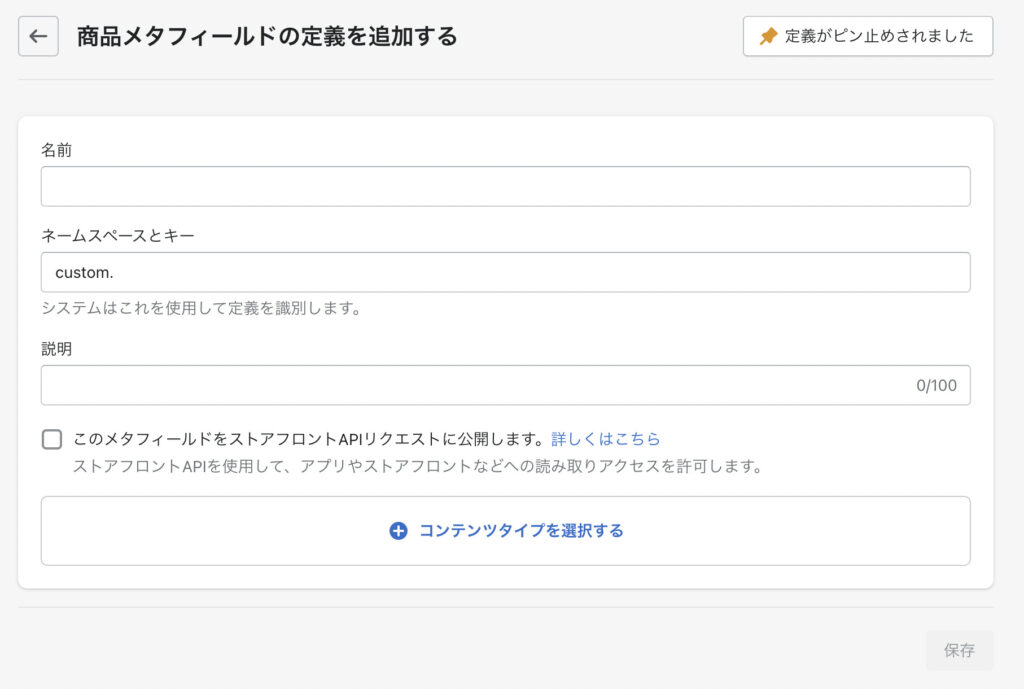
定義の画面ではデフォルトでこの状態になっていると思いますが、個々に入力していきます。
- 名前> 非表示(好きな名前でOK)
- ネームスペースとキー > seo.hidden
- 説明 > 「1」が非表示、空欄で表示

そしてコンテンツタイプは「数値> #整数」、そして「1つの値」を選択します。
入力が終わるとこんな感じです。

これで保存することでメタフィールドは完成です。
商品登録ページからメタフィールドを使って商品を非表示にする
では、作ったメタフィールドを使って、商品を非表示していきます。

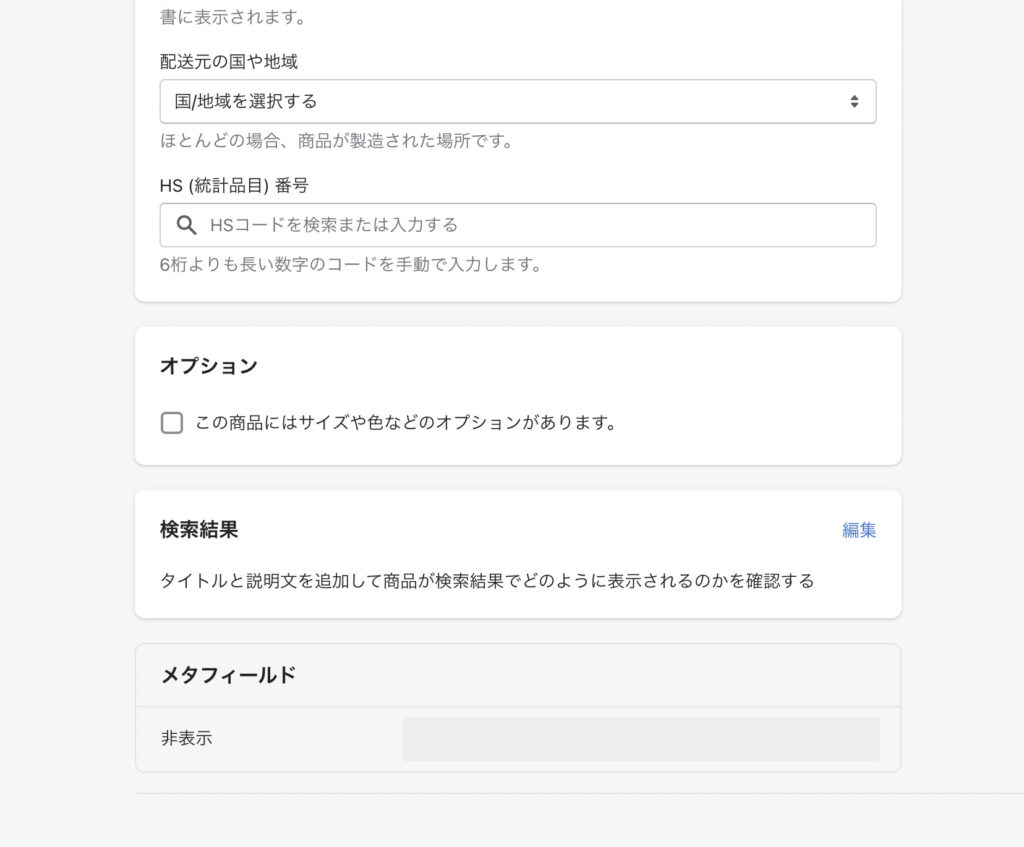
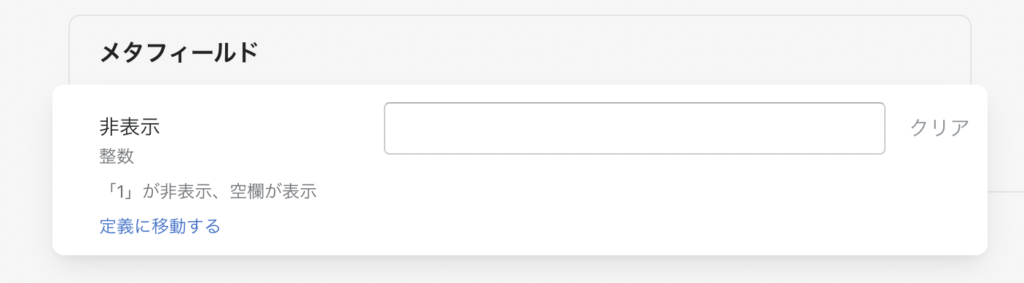
商品登録ページの最下部にメタフィールドという欄があり、先ほど作成したフィールドができています。
ここにない場合、

定義に移動するから、選択し表示することができます。

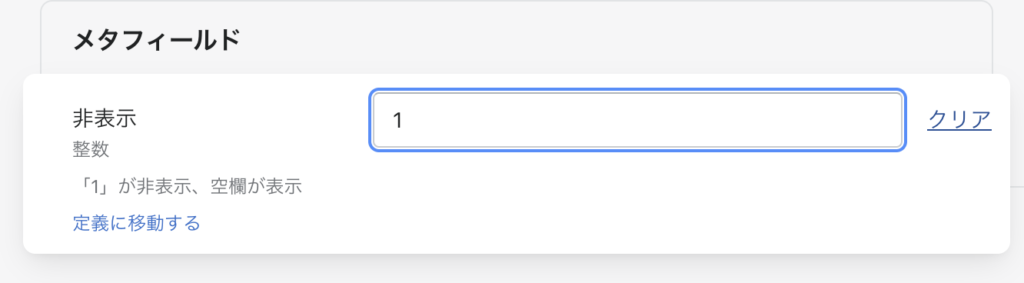
先ほど「説明」に設定した通り、「1」が非表示、空欄で表示なので「1」を入力し保存したものが非表示になります。
まとめ
shopifyのメタフィールドはとても便利なので、ぜひ活用してみてください。
また弊社ではカスタム依頼も受けていますのでご気軽にお問い合わせください。


