ShopifyのInstagramフィードを無料でスマホ対応(レスポンシブ)グリッド表示させる方法

こんにちは、Hammy's浜野です!久しぶりの投稿ですが、今回はShopifyのカスタマイズについてです!
ShopifyとInstagramは親和性がとても高く、ShopifyでECサイト運営している方の多くがInstagramも運営していると思います。
Shopifyでは難しいコードやプログラムを書くことなく、Instagramのフィードをサイトに表示させるアプリが複数公開されています。
Instagramのフィールドを表示させるアプリでは、無料のアプリから、月額制や従量制の有料アプリまで様々存在します。
今回はInstagramのフィード表示アプリの「Instafeed-Instagram Feed」を見やすいレスポンシブ対応させる方法を紹介していきます。
Instafeedって?

InstafeedはInstagramの投稿(フィード)をShopifyの好きな場所に表示させることができるアプリです。
Instafeed を使用すると、必要最小限でエレガントな Instagram フィードを、1 分もかからずにストアに追加できます。ストアに写真やリールなどの Instagram コンテンツを表示すると、社会的証明を構築し、ストアの訪問者を顧客に変え、ストアの訪問者を新しい Instagram フォロワーに変えることができます。 Mintt - Instafeed は、Instagram コンテンツを使用して、新鮮な新しいコンテンツをストアに自動的に移動するのにも役立ちます。
Instafeed
料金は無料から使うことができ、月額課金をすることでさらに機能の制限を解除することができます。しかし無料でも十分な機能を備えているので、日本国内では超人気のアプリです。
今回の記事では、無料プランをカスタマイズしてさらに便利にしちゃうわけです。

Instafeedをダウンロード
まずはアプリストアからInstafeedをダウンロードしましょう。
Instagramと連携
アプリをインストールしたら、早速インスタグラムと連携です。

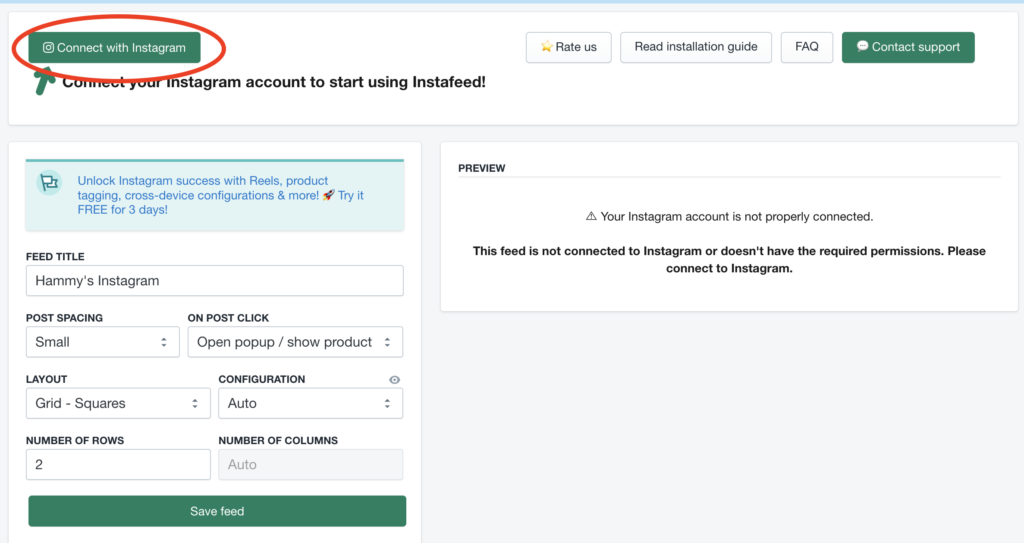
画面左上の「Connect with Instagram」をクリック。
すると新しいタブでInstagramが立ち上がると思います。
注意
Instagramで複数アカウントをお持ちの場合、現在ログインしているアカウントと連携されます。
設定を始める前に、目的のアカウントでログインしておきましょう。

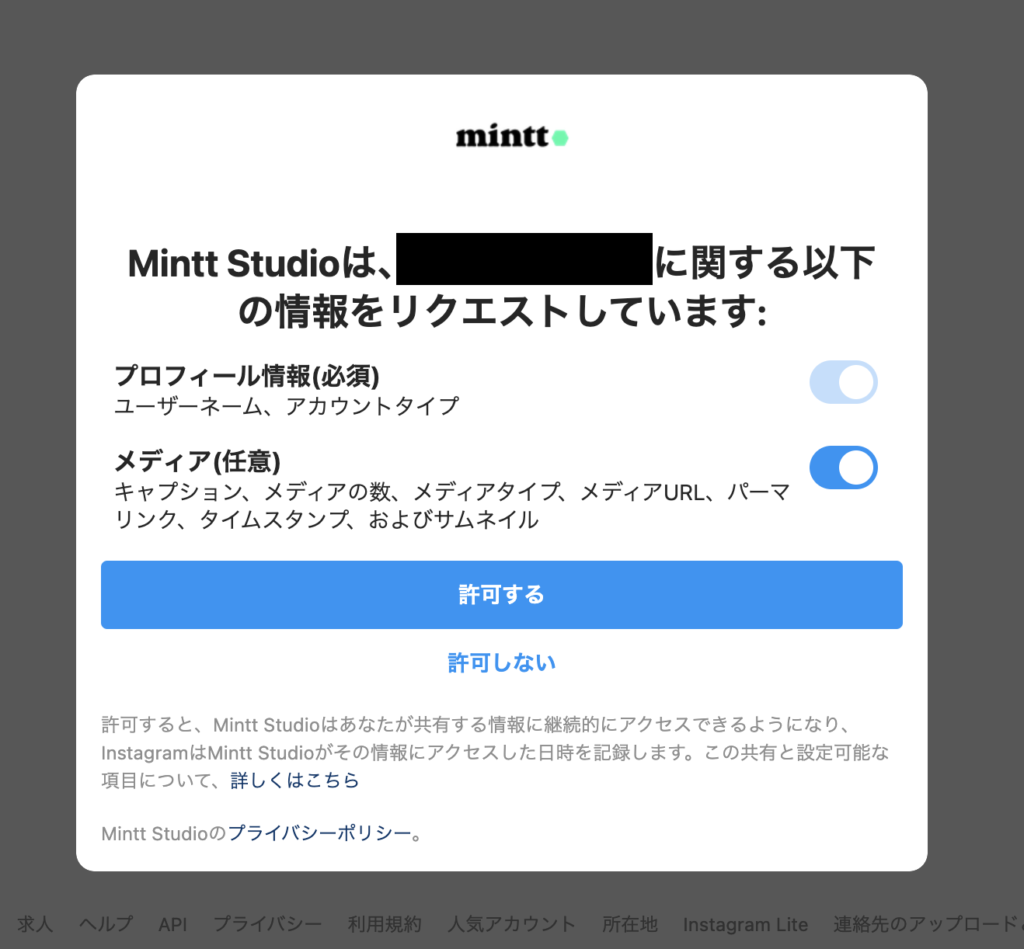
メディア(任意)をオンにして「許可する」をクリック。
Instafeedの設定
このアプリの無料プランでは設定箇所は少ないのですぐに設定は完了します。

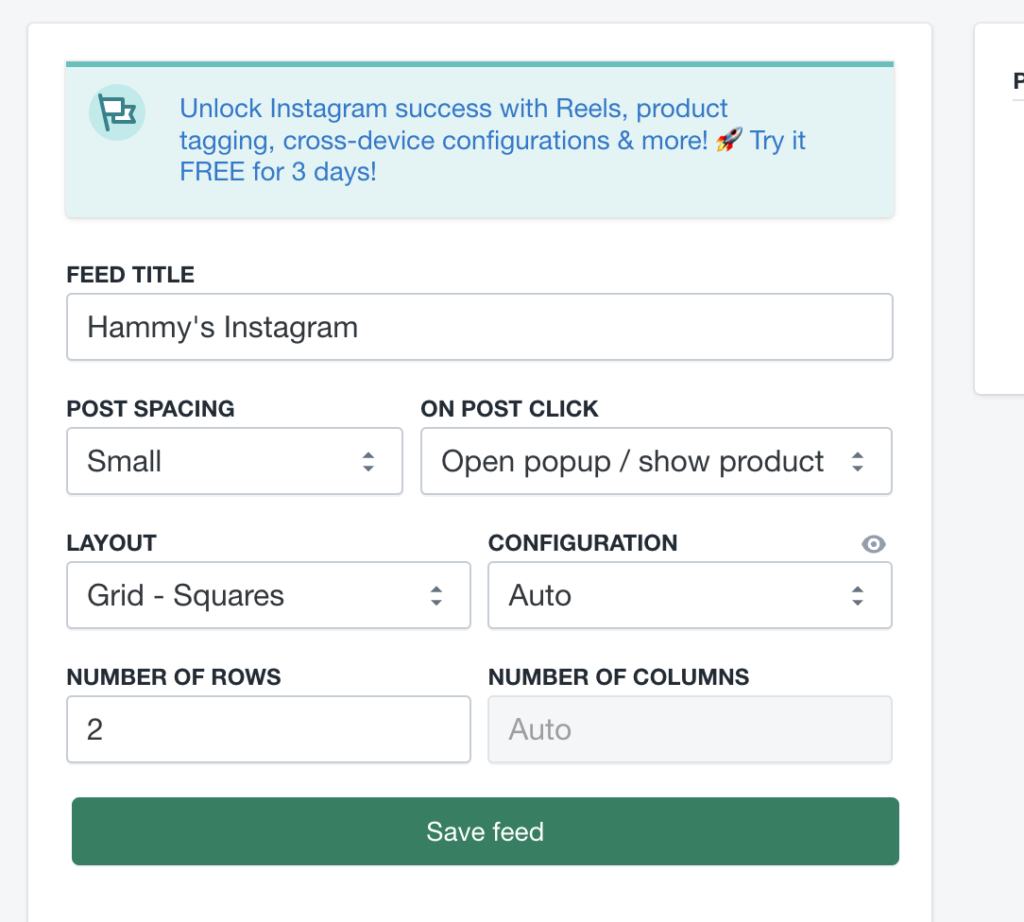
設定箇所はこれだけです。
FEED TITLE
Shopifyにフィードが表示される際に出る見出しです。H2タグで表示されます。
弊社は「Hammy's Instagram」と表示していますが、お好きな文言を入力しましょう。
POST SPACING
グリッド表示される際のタイルの隙間です。
現在Smallにしていますが、SmallやNo Spacingがかっこいいのでおすすめ。
ちなみにSmallだとこんな感じ。

ON POST CLICK
こちらはタイルをクリックした時のアクションです。
以下選択肢の和訳です。
- ポップアップ
- インスタで開く
- なにも起こらない
の3択です。
僕は「インスタで開く」を選択した場合、もしユーザーがスマホでこのタイルをクリックしたらInstagramアプリが立ち上がるので、ECサイトから離脱しちゃうなーと思い、ポップアップを選択しています。
ただポップアップもあまり好みではないので、これはお好みです。
LAYOUT
グリッド表示のレイアウトを4択で選択できます。
今回紹介するカスタマイズの内容的に、グリッド(正方形)がおすすめです。
NUMBER OF ROW
こちらは縦に何段詰むかです。1か2がちょうど良いと思います。
NUMBER OF COLUMNS
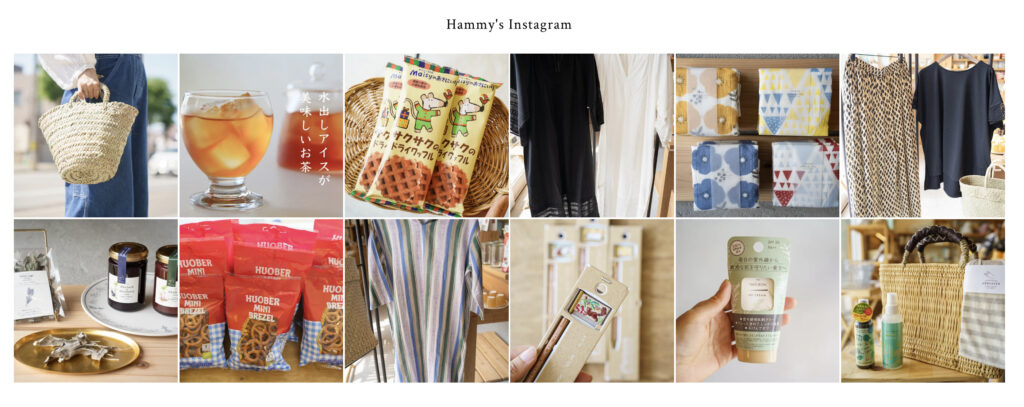
これは横に何個表示するか。好みですが今回4〜6にしておくと綺麗だと思います。
これで設定は完了です。
Shopifyカスタマイズから、アプリを表示させる
テーマのカスタマイズ画面にいき、セクションから「アプリ」を選択し、「Instafeed」を表示させます。
これで一旦Shopifyにインスタフィードが表示されるようになったはずです。
もし表示できていない場合、もう一度設定を見直しましょう。
Instafeedをきれいなレスポンシブ対応させる方法
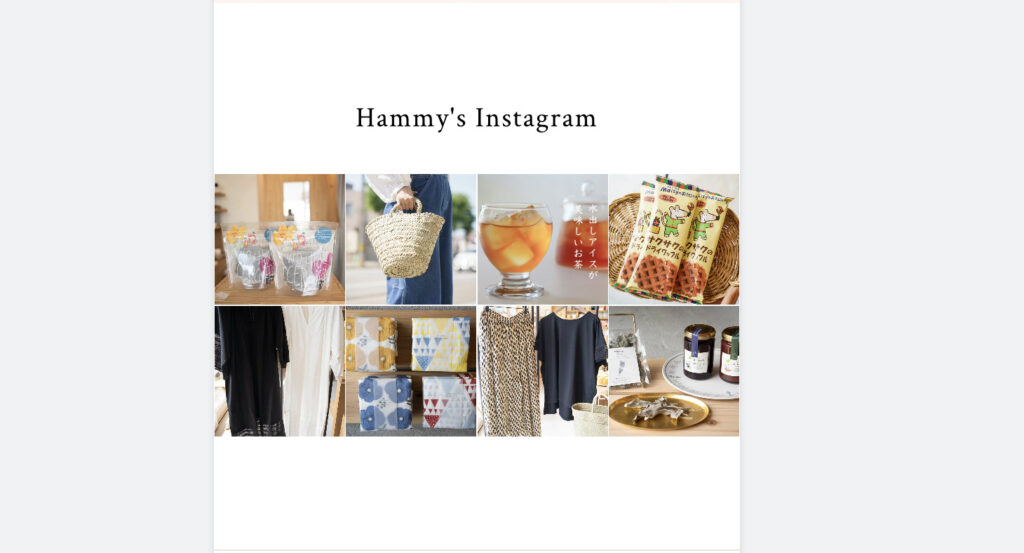
無料プランのInstafeedでもレスポンシブ対応はできています。
こんな感じ↓

でもこれだと小さくて見ずらい&タップしづらいんですよね。
「お金を払えば、大きくきれいにできるんだけど、これ以上課金する余裕がない…」って方はこれから紹介するコードを貼り付ければOK!
コピペでOK!Instafeed無料プランでもきれいにレスポンシブ化
まず、タブレット&スマホサイズに対応させるCSSです。CSSをペーストする場所は、ご自分のオリジナルのスタイルシートでも良いですし、「App」セクションの追加CSSのところでもOKです。
コピペするだけで使用できますが、アプリの設定で選択したタイルの枚数によってお好みで調整してください。
/****タブレットサイズ***/
@media screen and (max-width: 768px) {
#insta-feed .instafeed-container {
width: 33% !important;
padding-top: 33% !important;
}
}
/****スマホサイズ***/
@media screen and (max-width: 480px) {
#insta-feed .instafeed-container {
width: 50% !important;
padding-top: 50% !important;
}
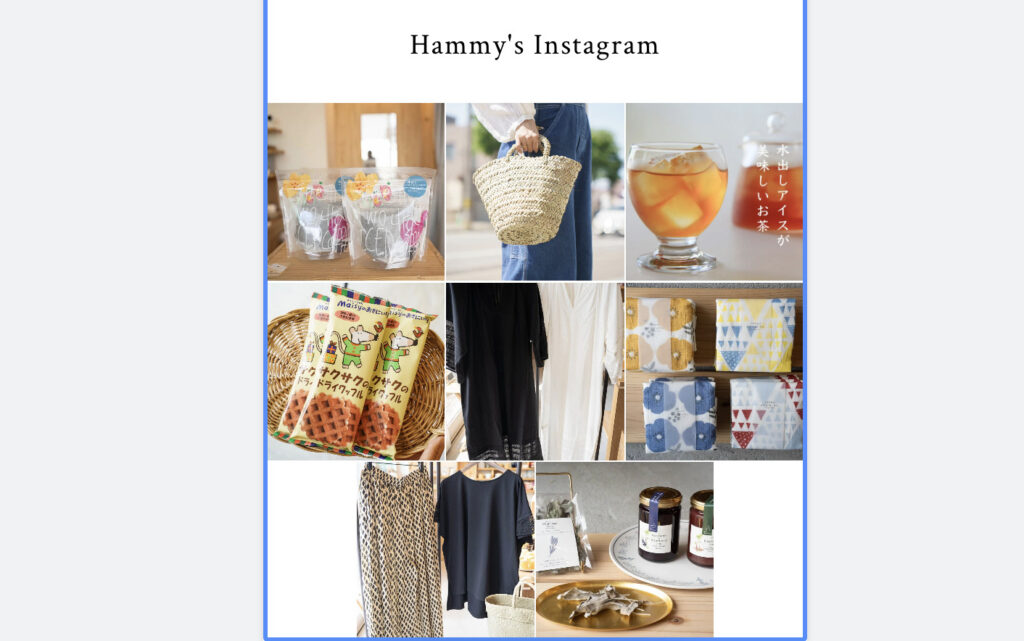
}このコードを使うと、こんな感じです。
タブレットだと3列3段になります。

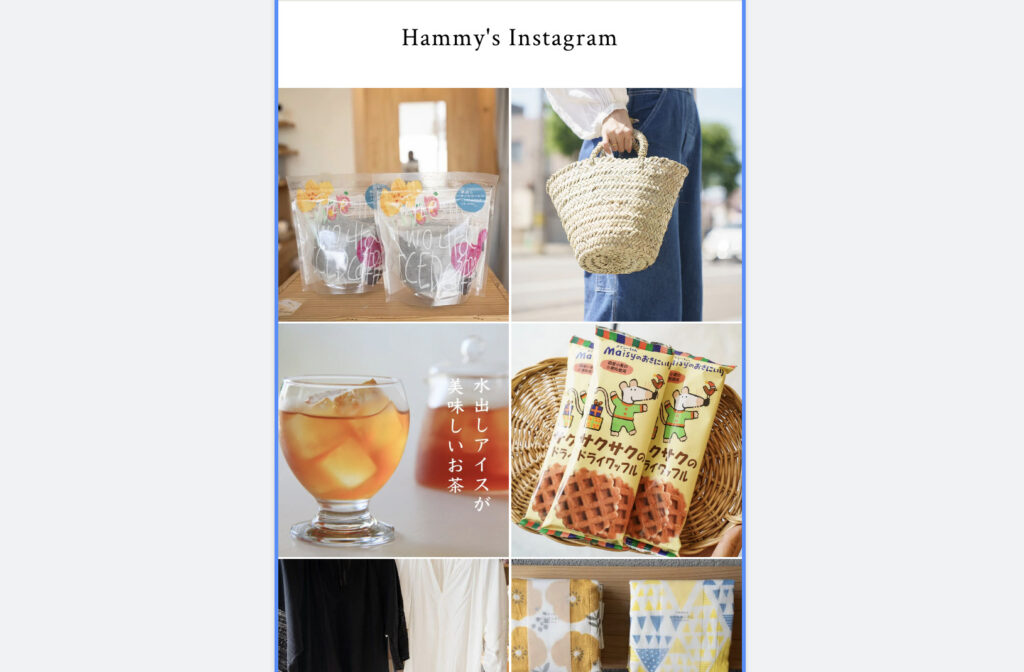
そしてスマホだと2列4段に。

タブレットの最後の段に端数が出て気持ち悪いって方は、下記コードを使用してください。どちらの端末でも2列表示されます。
/****タブレット&スマホ共通***/
@media screen and (max-width: 768px) {
#insta-feed .instafeed-container {
width: 50% !important;
padding-top: 50% !important;
}
}これでスッキリですね。うちのサイトもこれで対応しています。
これでも分からないよって方はHammy'sにお問い合わせ
今回紹介した内容で分からない方は、Hammy'sまでお問い合わせください!
当サイトからでもインスタグラムのDMでも構いません。
安心料金で対応しますので気兼ねなくご連絡を。
